
Sublime Text 2是一个轻量、简洁、高效、跨平台的编辑器,跨平台支持、方便的配色以及兼容vim快捷键等各种优点博得了很多网站建设前端开发人员的喜爱,我自从使用后就欲罢不能,爱不施手。下面整理关于此神器的一些资料。
特色功能:
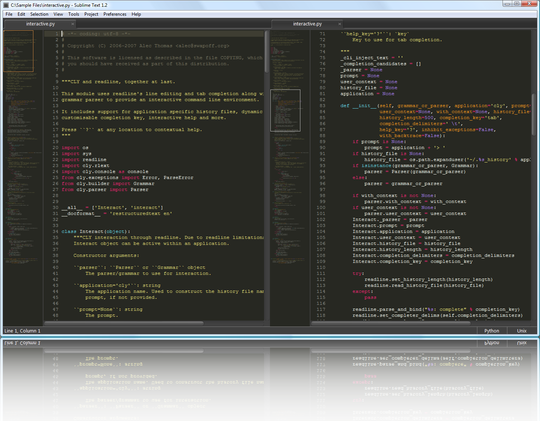
快捷的命令面板
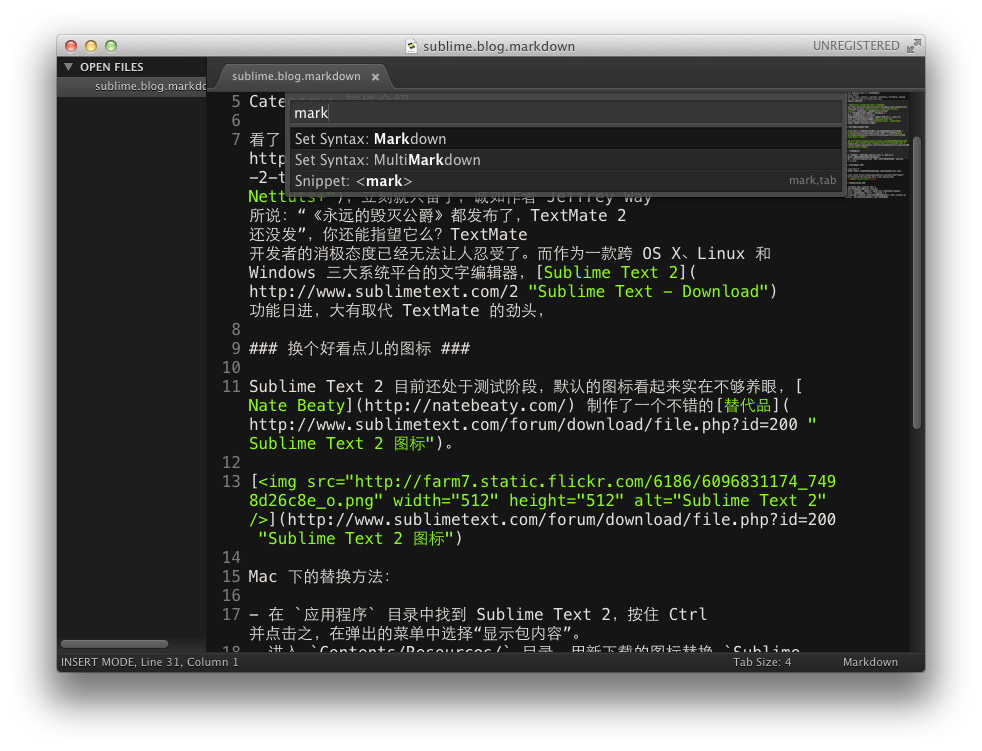
和 TextMate 类似,Sublime Text 2 也提供了很方便的命令调用方式:Command Palette(命令面板)。调用方法:直接在 Tool 菜单中选择 Command Palette,或是用快捷键:Shift + Command + P,输入命令名称(中的字母)就可以实时搜索到相应的命令、选项、snippet 和 syntex, 按下回车就可以直接执行,减少了查找的麻烦。
即时的文件切换
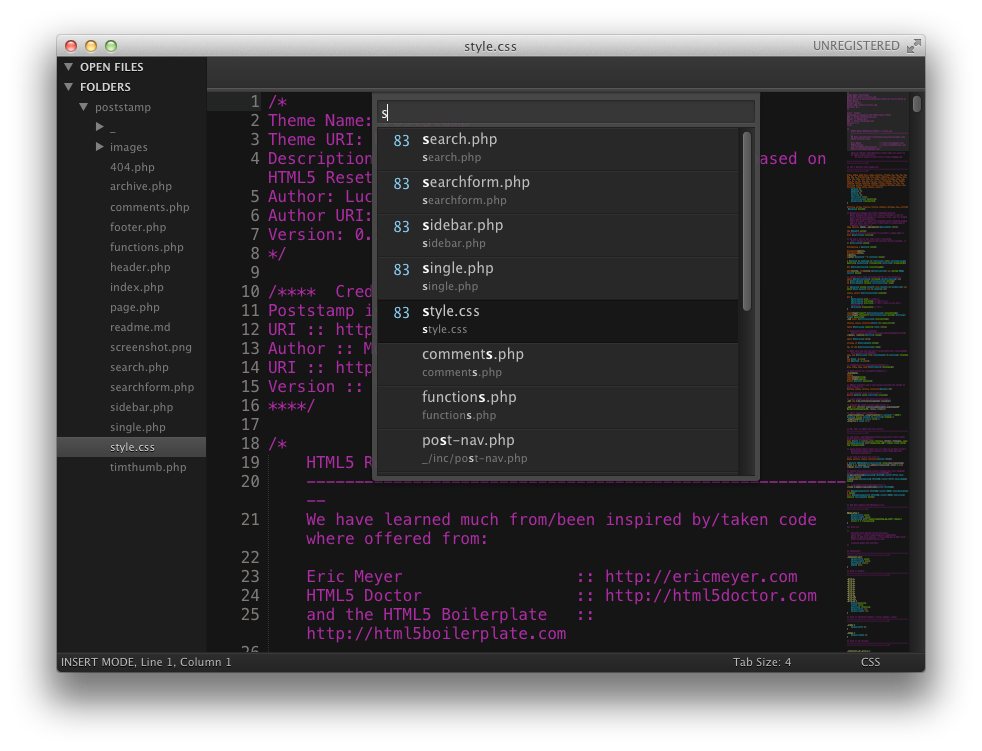
按下 Command + P(Mac) 或是 Ctrl + P(Windows),输入想要切换到的文件的文件名,都不用按下回车键,目标文件就已经展现在眼前了,虽然 Vim 配合 PeepOpen 也可以实现同样的功能,但速度却远没有这么迅速。
随心所欲的跳转
Cmd+P 之所以被叫做 Goto Anything 并不是虚名:
-
用
Command+P可以快速跳转到当前项目中的任意文件,可进行关键词匹配。 -
用
Command+P后@(或是Command+R)可以快速列出/跳转到某个函数(很爽的是在 markdown 当中是匹配到标题,而且还是带缩进的!)。 -
用
Command+P后#可以在当前文件中进行搜索。 -
用
Command+P后:(或是Ctrl+G)加上数字可以跳转到相应的行。 -
而更酷的是你可以用
Command+P加上一些关键词跳转到某个文件同时加上@来列出/跳转到目标文件中的某个函数,或是同时加上#来在目标文件中进行搜索,或是同时加上:和数字来跳转到目标文件中相应的行。
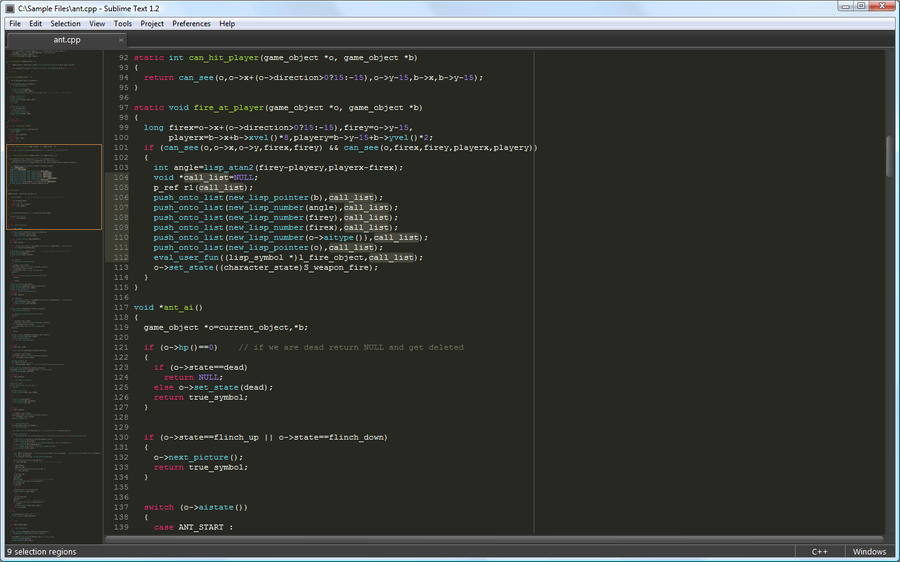
多重选择(Multi-Selection)

多重选择功能允许在页面中同时存在多个光标,让很多本来需要正则表达式、高级搜索和替换才能完成的任务也变得游刃有余了。看看 Nettut+ 提供的实例可能更为直观一些:
激活多重选择的方法有两几种:
-
按住
Command或Alt,然后在页面中希望中现光标的位置点击。 -
选择数行文本,然后按下
Shift + Command + L。 -
通过反复按下
Control/Command + D即可将全文中与光标当前所在位置的词相同的词逐一加入选择,而直接按下Alt+F3(Windows) 或是Ctrl+Command+G(Mac) 即可一次性选择所有相同的词。 - 按下鼠标中键来进行垂直方向的纵列选择,也可以进入多重编辑状态。
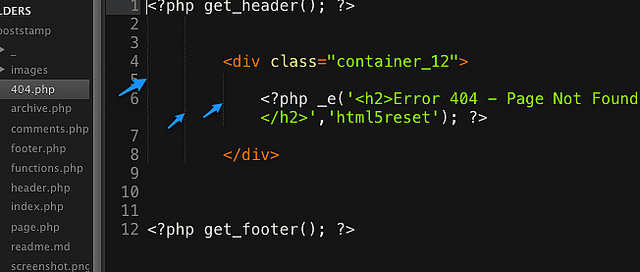
缩进指示(Indent Guide)
更新:缩进指示已经被集成进 Sublime Text 2 中,不需要安装插件了。
缩进指示这个小功能可以让代码的层级关系更加清晰,在 Sublime Text 2 中,可以通过一个插件来实现这个功能。
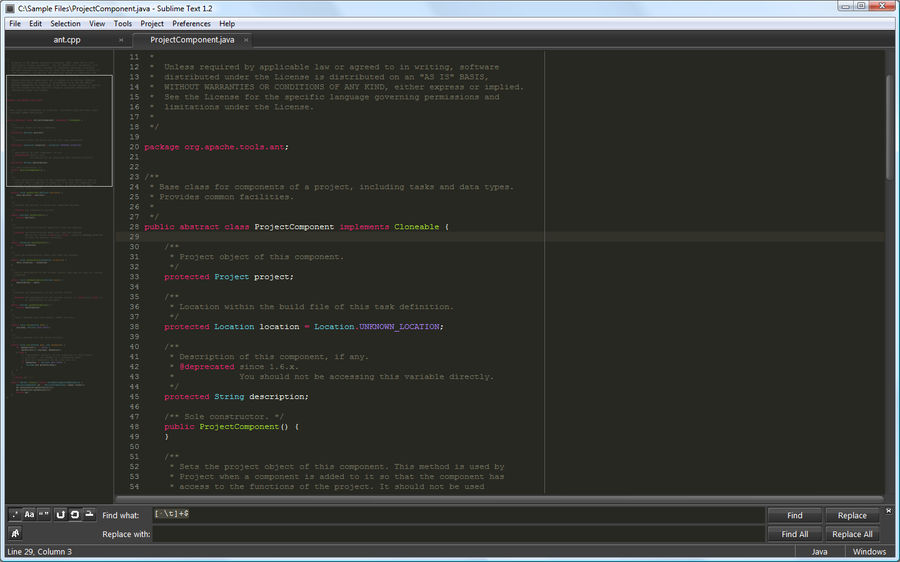
用正则表达式查找替换

从文件中查找和替换

快捷键:
zen coding 插件的快捷键
文件菜单
新文件 ctrl+n
打开文件 ctrl+o
打开文件夹
历史文件
用不同的编码打开
文件的新视图
保存 ctrl+s
编码保存(不支持gb2312等亚洲编码)
另存为 ctrl+shift+s
保存全部
新窗口 ctrl+shift+n
关闭窗口 ctrl+shift+w
关闭文件 ctrl+w
关闭所有文件
编辑菜单
辙消 ctrl+z
重做 ctrl+y
复制
剪切
粘贴
粘贴并对齐代码
行操作
注释
文本
标签
标记
必备插件:
安装Sublime Text 2插件的方法:
1.直接安装
安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences->packages)。
2.使用Package Control组件安装
也可以安装package control组件,然后直接在线安装:
- 按Ctrl+`调出console
-
粘贴以下代码到底部命令行并回车:
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()) - 重启Sublime Text 2。
- 如果在Perferences->package settings中看到package control这一项,则安装成功。
如果这种方法不能安装成功,可以到这里下载文件手动安装。
用Package Control安装插件的方法:
- 按下Ctrl+Shift+P调出命令面板
- 输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
不爽的是,有的网络环境可能会不允许访问陌生的网络环境从而设置一道防火墙,而Sublime Text 2貌似无法设置代理,可能就获取不到安装包列表了。
好,方法介绍完了,下面是本文正题,一些有用的Sublime Text 2插件:
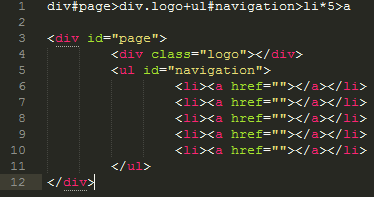
Zen Coding
这个,不解释了,还不知道ZenCoding的同学强烈推荐去看一下:《Zen Coding: 一种快速编写HTML/CSS代码的方法》。

PS:Zen Coding for Sublime Text 2插件的开发者已经停止了在Github上共享了,现在只有通过Package Control来安装。
jQuery Package for sublime Text
如果你离不开jQuery的话,这个必备~~
Sublime Prefixr
Prefixr,CSS3 私有前缀自动补全插件,显然也很有用哇
JS Format
一个JS代码格式化插件。
SublimeLinter
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。(IntelliJ IDEA的TODO功能很赞,这个插件虽然比不上,但是也够用了吧)
Placeholders
故名思意,占位用,包括一些占位文字和HTML代码片段,实用。
Sublime Alignment
用于代码格式的自动对齐。传说最新版Sublime 已经集成。
Clipboard History
粘贴板历史记录,方便使用复制/剪切的内容。
DetectSyntax
这是一个代码检测插件。
Nettuts Fetch
如果你在用一些公用的或者开源的框架,比如 Normalize.css或者modernizr.js,但是,过了一段时间后,可能该开源库已经更新了,而你没有发现,这个时候可能已经不太适合你的项目了,那么你就要重新折腾一遍或者继续用陈旧的文件。Nettuts Fetch可以让你设置一些需要同步的文件列表,然后保存更新。
JsMinifier
该插件基于Google Closure compiler,自动压缩js文件。
Sublime CodeIntel
代码自动提示
Bracket Highlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。
Hex to HSL
自动转换颜色值,从16进制到HSL格式,快捷键 Ctrl+Shift+U
GBK to UTF8
将文件编码从GBK转黄成UTF8,快捷键Ctrl+Shift+C